|
|
注册登录后全站资源免费查看下载
您需要 登录 才可以下载或查看,没有账号?立即注册
×
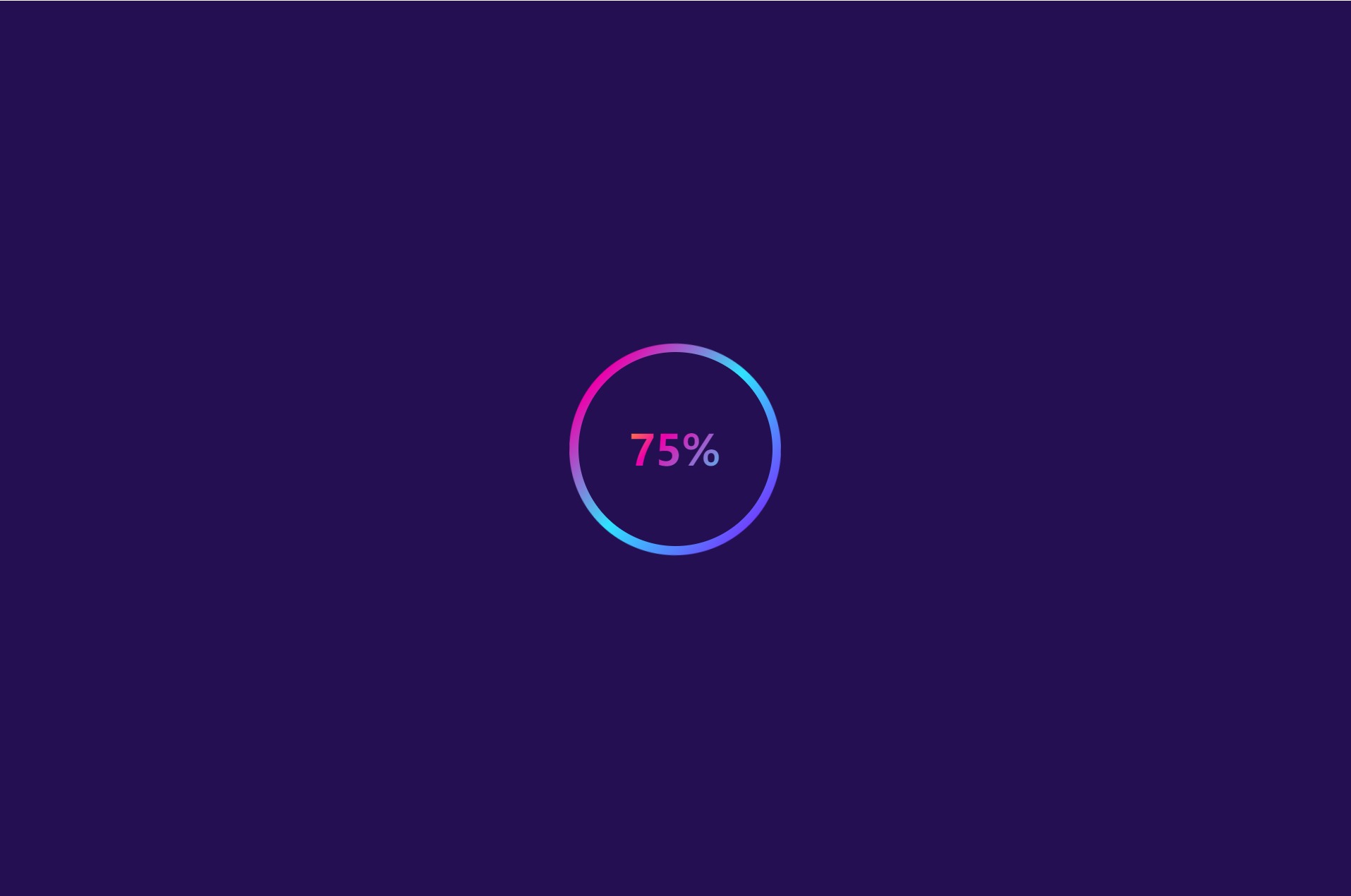
预加载器是您在页面的其余内容仍在加载时在屏幕上检查的内容。预加载器或加载器通常是简单或复杂的动画,用于在服务器操作完成处理时让访问者保持娱乐。

HTML
- <!DOCTYPE html>
- <html lang="en" dir="ltr">
- <head>
- <meta charset="utf-8">
- <title>渐变闪亮加载动画 - 科学刀巨神</title>
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <div class="outer"></div>
- <div class="inner">
- <span>0%</span>
- </div>
- <script>
- let outer = document.querySelector(".outer");
- let inner = document.querySelector(".inner");
- let percent = document.querySelector("span");
- let count = 0;
- inner.addEventListener('click', function(){
- let loading = setInterval(function(){
- if(count == 100){
- outer.classList.remove("active-loader");
- outer.classList.add("active-loader-2");
- clearInterval();
- }else{
- count = count + 1;
- percent.textContent = count + '%';
- outer.classList.add("active-loader");
- }
- },200);
- });
- </script>
- </body>
- </html>
style.css:
- html,body{
- display: flex;
- align-items: center;
- justify-content: center;
- height: 100vh;
- font-family: sans-serif;
- background: #240f52;
- overflow: hidden;
- }
- .outer{
- height: 300px;
- width: 300px;
- background: linear-gradient(135deg,#FEED07 0%,#FE6A50 5%,#ED00AA 15%,#2FE3FE 50%,#8900FF 100%);
- border-radius: 50%;
- }
- .inner{
- position: absolute;
- width: 275px;
- height: 275px;
- text-align: center;
- line-height: 275px;
- background: #240f52;
- border-radius: 50%;
- cursor: default;
- /* opacity: 0; */
- }
- .inner span{
- font-size: 60px;
- font-weight: 800;
- background: linear-gradient(135deg,#FEED07 0%,#FE6A50 5%,#ED00AA 15%,#2FE3FE 50%,#8900FF 100%);
- color: transparent;
- -webkit-background-clip: text;
- background-size: 300%;
- }
- .outer.active-loader{
- animation: rotate 2s ease infinite;
- }
- @keyframes rotate {
- to{
- transform: rotate(360deg);
- }
- }
- .outer.active-loader-2{
- animation: rotate2 3s ease;
- }
- @keyframes rotate2 {
- to{
- transform: rotate(360deg);
- }
- }
|
|